A New Way to Create a Menu With a Section
One Click to Create a Menu

This article covers the following topics:
- Overview of the Changes
- When the Changes will Occur
- What's Changing
- How to Create a Menu
- Demonstration of Creating a Menu With a Component
- Additional Resources
Overview of the Changes
Previously, to create a menu on the Web Platform page, you needed to use the menu embed component and then make several configuration changes to have the menu display correctly. This was not a user-friendly way to create menus and that is no longer the case. You are able to add a menu to a Web Platform page by simply adding the appropriate section. The Web Platform will take care of the rest.
When the Changes will Occur
This new functionality will be available as soon as the Web Platform 2.0 updates are applied to your site.
What’s Changing
- You will no longer be able to add a menu from the menu embed component.
- You can now create a menu by using the “Two Column Menu [1:2]” section.
How to Create a Menu
- Login to your site.
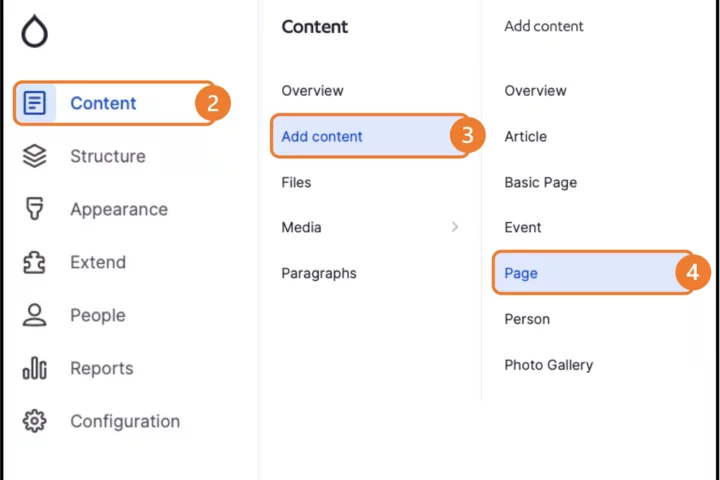
- Hover your mouse over Content.
- Hover your mouse over Add content.
Click Page.

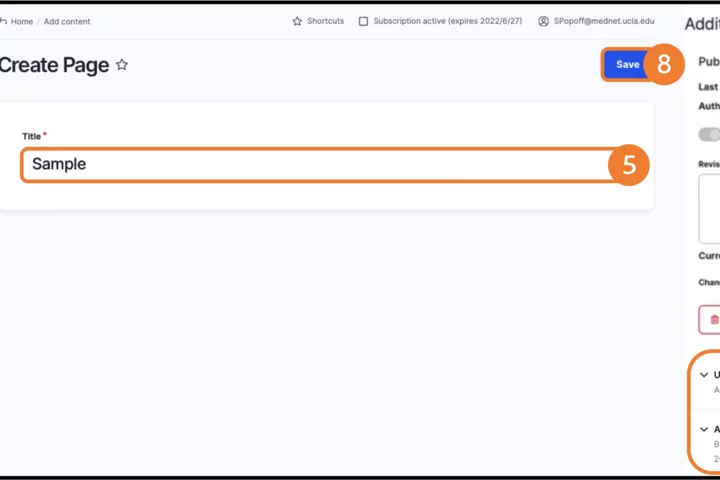
- Add in your page Title.
- Select Additional Options as needed.
- Select the appropriate save state.
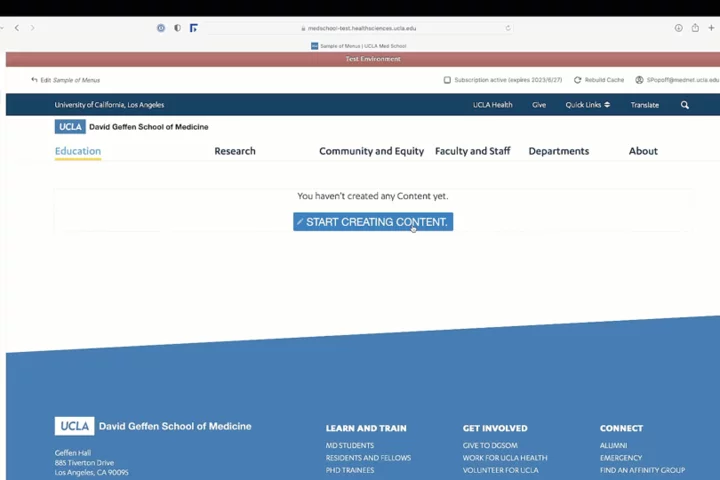
Click Save (you will now be taken to a new page).

Click Start Creating Content.

Click Add section.

- Select Two Column Menu [1:2].
Click Save.
![Example of Selecting Two Column Menu [1:2] section](/sites/default/files/styles/3_2_720x480/public/media/images/Picture1_148.png.webp?itok=36SFuajw)
- Add any needed components.
Scroll to the bottom of the page and click Save.

Demonstration of Creating a Menu With a Component

Additional Resources
- Introducing Our New Web Platform 2.0
- An Easier Way to Login to Your Site
- An Easier Way to Access the Test Site
- Page Title and Breadcrumbs Are Automatically Added to All Content Types
- Updated Text Editor (WYSIWYG)
- Site Sections Are Now Available for All Sites
- Views for Articles and Events
- Opening External URLs in a New Tab
- SEO Features: Canonical & No Index Tags
- New Image Component Functionality
- New Access for All Site Administrators
- Adding HTML to a Web Platform Page
- Finding All Instances of a Placed Component
Co-working Sessions
Register for the next Co-working Session for answers to your questions about this update.
Register for Co-working Sessions