New Text Editor
WYSIWYG

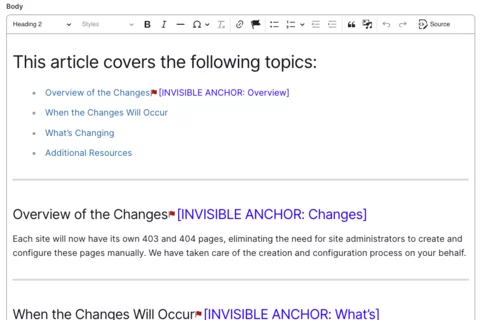
This article covers the following topics:
Overview
Over the last two years, the Web Platform development team has dedicated effort to enhance the editing experience for users. On February 23, we will launch a new text editor (WYSIWYG) as part of this ongoing initiative. This updated editor brings numerous enhancements, most notably a more intuitive editing experience. All text editors within existing components will be transitioned to use this new text editor, this seamless transition will not impact your existing content. When you next edit your content, you will simply have new tools at your disposal.
New Features
Anchor Links
Anchor links are hyperlinks that navigate users to specific sections within the webpage that they are on rather than moving to a completely new page. This is particularly useful for organizing and improving the user experience within lengthy articles or pages. Users click on the link and instantly are directed to the relevant content on the same page, facilitating efficient navigation without scrolling through the entire page. Anchor links are a valuable tool for improving the accessibility and usability, enhancing overall user satisfaction and engagement.
Steps to Use Anchor Links
- Go to where you want the link to take you.
Click on the anchor link button.

Type a unique and memorable name (e.g. "Example").

- Now go to the text you are linking from and highlight the text.
Click on the link icon.

In the URL field, type "#" and then your memorable name from step 3 (e.g. "#Example").

- Click save.
Numbered List
While maintaining all the previously available options, the new editor introduces two exciting features: the ability to change the starting number and to reverse the order of a numbered list.
To change the starting number, follow these steps:
Click on the down arrow beside the numbered list icon.

In the "Start at" field, change the number to the desired number.

- Click save.
To reverse the order of a numbered list, follow these steps:
Click on the down arrow beside the numbered list icon.

Toggle the "Reverse order" button.

- Click save.
Inserting Images from the Media Library
While most changes are cosmetic, adding an image to the text editor now offers several enhancements. Once an image is added to the text editor, you no longer need to click the edit button to make visual changes to the image; simply click on the image and the options will appear. New features include making an image a hyperlink and changing the alt text.
To make an image a link when a user clicks on the image, follow these steps:
Click on the image and the option image menu will appear above the image.

Click on the link icon.

Add your link.

- Click save.
To change the alt text of an image on the page, follow these steps:
Note: This only affects the alt text on the current page.
Click on the image and the option image menu will appear above the image.

Click on the override alt text button.

Add your new alt text.

- Click save.
Resources
For a comprehensive overview of all changes, please refer to the WYSIWYG Content Editor page in the Knowledge Base.