Creating a Button
How to Add a Button
To add a button, you need to first add a component in Layout Paragraphs. Please review the Page (Layout Paragraphs) page if you have not already done so. Next, you need to access the WYSIWYG content editor.
Accessing the WYSIWYG Content Editor
- Go to the desired page where you want to add content.
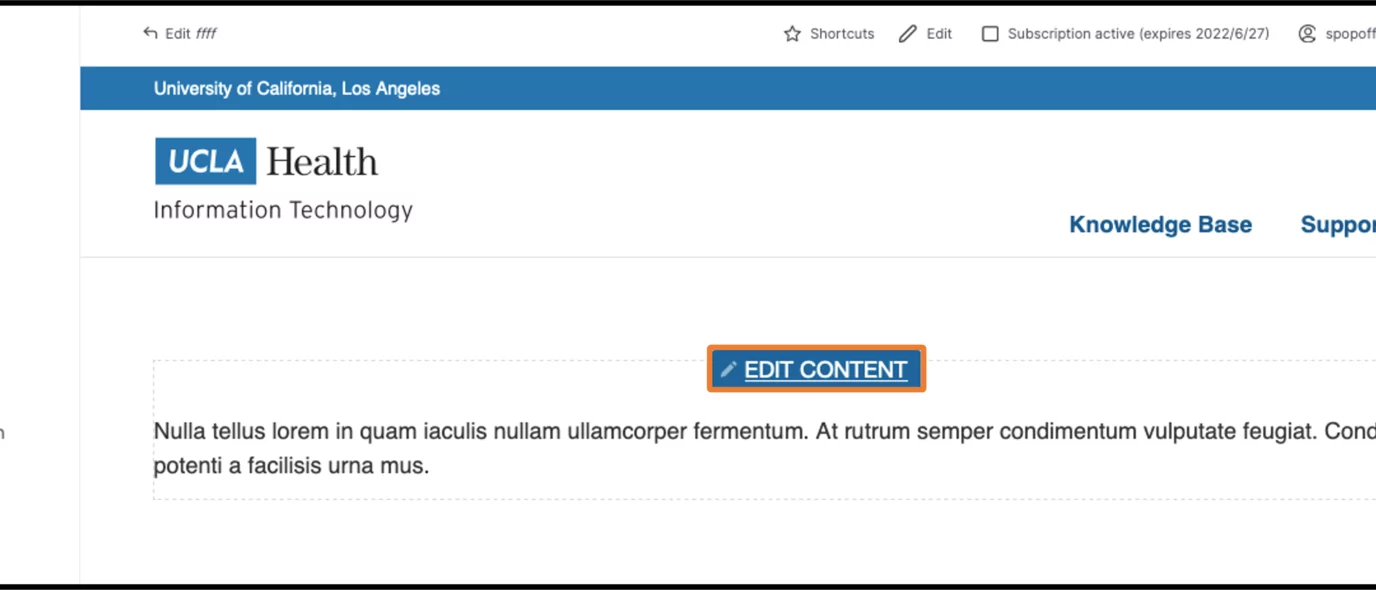
- Select the Edit Content.

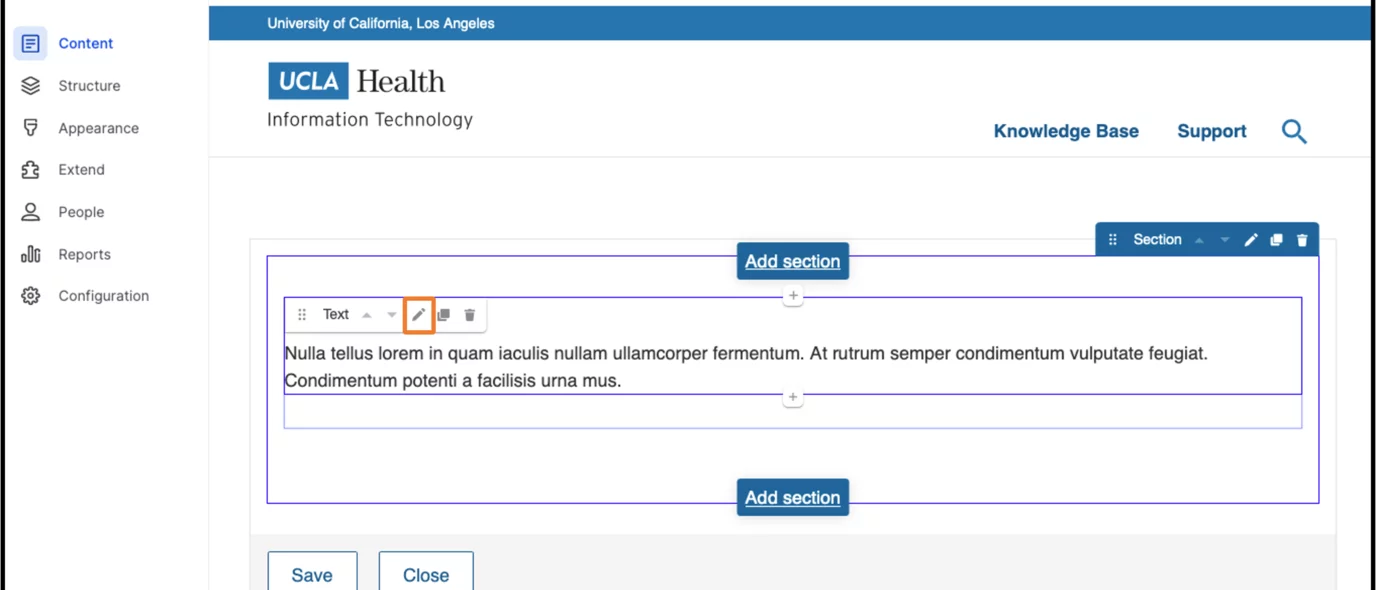
- Hover your mouse over the component until the pencil icon appears in the top left corner of the component and click the pencil icon.

- You will now see the WYSIWYG content editor, and you will be able to create a button.
Creating a Button

- In the WYSIWYG content editor, add the text you want to become a button.
- Highlight the text you just created.
- Click the Link Button at the top of the WYSIWYG content editor.
- Add the appropriate URL
- Click Save.
- Highlight the link, and click the Styles menu
- Select a button type from the Styles dropdown menu
Examples of Style Options:
Saving
- Scroll to the very bottom of the page.
- Choose the appropriate option from the Save As dropdown menu (If available).
- At the bottom of the page, click Save.