Accordion
Creating Components
Lorem ipsum dolor sit amet curabitur
Sit amet curabitur tristique suspendisse dignissim. Interdum id diam egestas ultricies at natoque odio sodales mi eu praesent. Cubilia blandit consectetuer vestibulum in augue. A accumsan porttitor condimentum taciti commodo. Molestie quam mi cursus nunc senectus nam. Auctor fusce cursus ridiculus gravida convallis magnis metus consequat torquent. Aliquet ipsum felis mus sagittis molestie interdum venenatis fringilla egestas litora habitant.
Placerat elementum penatibus aptent sociosqu tortor. Imperdiet vitae lorem adipiscing urna luctus hac litora massa scelerisque fringilla. Dictum nam nisi laoreet accumsan nibh integer purus pellentesque. Non facilisis duis cras suscipit ridiculus si gravida iaculis. Aliquam consequat facilisis eget iaculis euismod lobortis fames. Congue dictum suspendisse turpis quam nisi rutrum curae lectus mus in sollicitudin. Nam vivamus conubia mattis curabitur eu ligula metus class. Consequat pede mauris nullam duis imperdiet sem.
Lorem ipsum dolor sit amet curabitur
Sit amet curabitur tristique suspendisse dignissim. Interdum id diam egestas ultricies at natoque odio sodales mi eu praesent. Cubilia blandit consectetuer vestibulum in augue. A accumsan porttitor condimentum taciti commodo. Molestie quam mi cursus nunc senectus nam. Auctor fusce cursus ridiculus gravida convallis magnis metus consequat torquent. Aliquet ipsum felis mus sagittis molestie interdum venenatis fringilla egestas litora habitant.
Placerat elementum penatibus aptent sociosqu tortor. Imperdiet vitae lorem adipiscing urna luctus hac litora massa scelerisque fringilla. Dictum nam nisi laoreet accumsan nibh integer purus pellentesque. Non facilisis duis cras suscipit ridiculus si gravida iaculis. Aliquam consequat facilisis eget iaculis euismod lobortis fames. Congue dictum suspendisse turpis quam nisi rutrum curae lectus mus in sollicitudin. Nam vivamus conubia mattis curabitur eu ligula metus class. Consequat pede mauris nullam duis imperdiet sem.
Lorem ipsum dolor sit amet curabitur
Sit amet curabitur tristique suspendisse dignissim. Interdum id diam egestas ultricies at natoque odio sodales mi eu praesent. Cubilia blandit consectetuer vestibulum in augue. A accumsan porttitor condimentum taciti commodo. Molestie quam mi cursus nunc senectus nam. Auctor fusce cursus ridiculus gravida convallis magnis metus consequat torquent. Aliquet ipsum felis mus sagittis molestie interdum venenatis fringilla egestas litora habitant.
Placerat elementum penatibus aptent sociosqu tortor. Imperdiet vitae lorem adipiscing urna luctus hac litora massa scelerisque fringilla. Dictum nam nisi laoreet accumsan nibh integer purus pellentesque. Non facilisis duis cras suscipit ridiculus si gravida iaculis. Aliquam consequat facilisis eget iaculis euismod lobortis fames. Congue dictum suspendisse turpis quam nisi rutrum curae lectus mus in sollicitudin. Nam vivamus conubia mattis curabitur eu ligula metus class. Consequat pede mauris nullam duis imperdiet sem.
What is an accordion?
An accordion is a vertically stacked list. The nested text appears when the user clicks on the title. Using accordions allows content editors to present lengthy information in a more organized, user-friendly way. Please note that any text in an Accordion is not searchable for users looking to find your content.
How to add an accordion
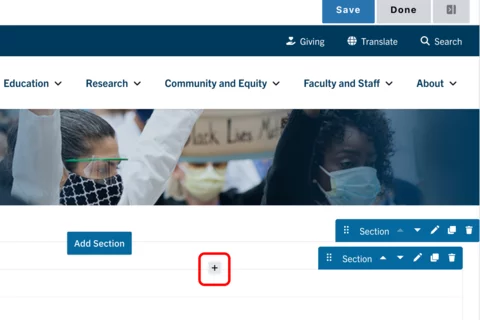
Click the edit link at the top of the page

- Move your cursor where you want to place the component. (Add a section if needed).
Click the plus icon.

Select Accordion from the menu.

Content
- Add your Title.
Add your Text. See the WYSIWYG Content Editor page to learn how to edit text.

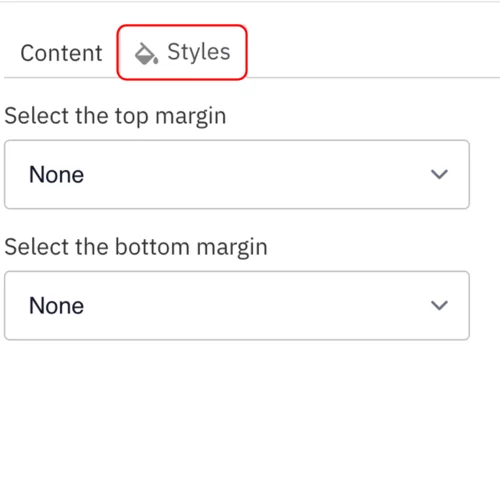
Styles
Toggle to the Styles tab.

- Select the amount of additional space you would like above the component.
Select the amount of additional space you would like below the component.
Note: By default, there is no space below a component.
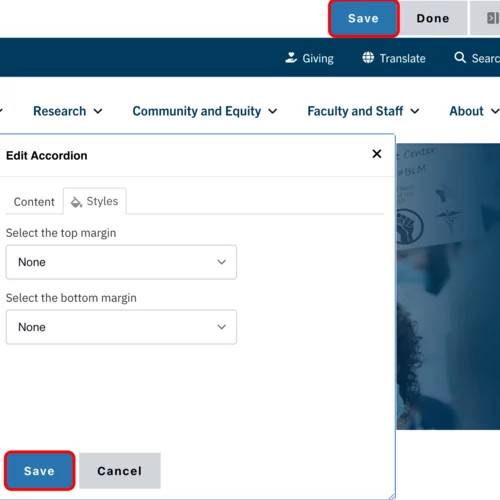
Save
- Click Save.
Scroll to the top of the page and click Save.

Click the Done button beside the save button.
Note: This will display the page in the closest representation of how site visitors will view it. All links and actions that are disabled in editing mode will be functional now.
