Media Callout
Creating Components
What is a Media callout?
The Media Callout component enables you to create a callout with a video or an image. When you add a video, it appears as an image until it is selected. When selected, the video will play
How to add an Media callout
Click the edit link at the top of the page

- Move your cursor where you want to place the component. (Add a section if needed).
Click the plus icon.

Select Media callout from the menu

Content
- Add a Title.
Add Teaser text (optional).

- Click Add media in the Image Section.
- Select the appropriate image or upload the image to the Image Library.
Recommended Image Dimensions: 3:2 - Maximum image size is 4MB. Click Add media in the video section. When you add a video, a play icon will appear over the image (optional).

- Select the appropriate video or add the URL from Vimeo or YouTube.
Styles
Toggle to the Styles tab.

- Select the amount of additional space you would like above the component.
Select the amount of additional space you would like below the component.
Note: By default, there is no space below a component.
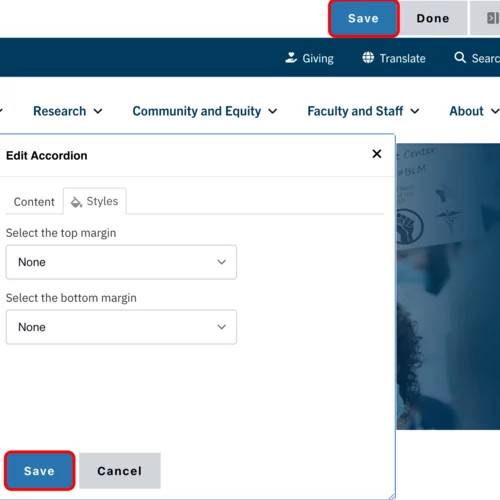
Save
- Click Save.
Scroll to the top of the page and click Save.

Click the Done button beside the save button.
Note: This will display the page in the closest representation of how site visitors will view it. All links and actions that are disabled in editing mode will be functional now.

Style options
Example of a Image Callout Component

Example of a Video Callout Component