Tabs
Creating Components
Lorem ipsum dolor sit amet curabitur
Sit amet curabitur tristique suspendisse dignissim. Interdum id diam egestas ultricies at natoque odio sodales mi eu praesent. Cubilia blandit consectetuer vestibulum in augue. A accumsan porttitor condimentum taciti commodo. Molestie quam mi cursus nunc senectus nam. Auctor fusce cursus ridiculus gravida convallis magnis metus consequat torquent. Aliquet ipsum felis mus sagittis molestie interdum venenatis fringilla egestas litora habitant.
Placerat elementum penatibus aptent sociosqu tortor. Imperdiet vitae lorem adipiscing urna luctus hac litora massa scelerisque fringilla. Dictum nam nisi laoreet accumsan nibh integer purus pellentesque. Non facilisis duis cras suscipit ridiculus si gravida iaculis. Aliquam consequat facilisis eget iaculis euismod lobortis fames. Congue dictum suspendisse turpis quam nisi rutrum curae lectus mus in sollicitudin. Nam vivamus conubia mattis curabitur eu ligula metus class. Consequat pede mauris nullam duis imperdiet sem.
Lorem ipsum dolor sit amet curabitur
Sit amet curabitur tristique suspendisse dignissim. Interdum id diam egestas ultricies at natoque odio sodales mi eu praesent. Cubilia blandit consectetuer vestibulum in augue. A accumsan porttitor condimentum taciti commodo. Molestie quam mi cursus nunc senectus nam. Auctor fusce cursus ridiculus gravida convallis magnis metus consequat torquent. Aliquet ipsum felis mus sagittis molestie interdum venenatis fringilla egestas litora habitant.
Placerat elementum penatibus aptent sociosqu tortor. Imperdiet vitae lorem adipiscing urna luctus hac litora massa scelerisque fringilla. Dictum nam nisi laoreet accumsan nibh integer purus pellentesque. Non facilisis duis cras suscipit ridiculus si gravida iaculis. Aliquam consequat facilisis eget iaculis euismod lobortis fames. Congue dictum suspendisse turpis quam nisi rutrum curae lectus mus in sollicitudin. Nam vivamus conubia mattis curabitur eu ligula metus class. Consequat pede mauris nullam duis imperdiet sem.
Lorem ipsum dolor sit amet curabitur
Sit amet curabitur tristique suspendisse dignissim. Interdum id diam egestas ultricies at natoque odio sodales mi eu praesent. Cubilia blandit consectetuer vestibulum in augue. A accumsan porttitor condimentum taciti commodo. Molestie quam mi cursus nunc senectus nam. Auctor fusce cursus ridiculus gravida convallis magnis metus consequat torquent. Aliquet ipsum felis mus sagittis molestie interdum venenatis fringilla egestas litora habitant.
Placerat elementum penatibus aptent sociosqu tortor. Imperdiet vitae lorem adipiscing urna luctus hac litora massa scelerisque fringilla. Dictum nam nisi laoreet accumsan nibh integer purus pellentesque. Non facilisis duis cras suscipit ridiculus si gravida iaculis. Aliquam consequat facilisis eget iaculis euismod lobortis fames. Congue dictum suspendisse turpis quam nisi rutrum curae lectus mus in sollicitudin. Nam vivamus conubia mattis curabitur eu ligula metus class. Consequat pede mauris nullam duis imperdiet sem.
What is an Tab?
Tabs is a clickable area at the top of the component that displays a new page area when selected.
How to add an accordion
Click the edit link at the top of the page

- Move your cursor where you want to place the component. (Add a section if needed).
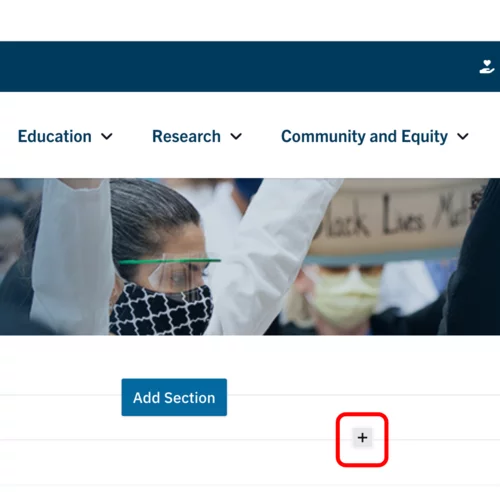
Click the plus icon.

Select Tab from the menu.

Content
- Add a Title.
Add your Text into the WYSIWYG Content Editor.
Note: Visit this page to learn more about how to use the WYSIWYG Content Editor.
Click Add Tab.

- Repeat steps 1 to 3 for each Tab.
Styles
Toggle to the Styles tab.

- Select the amount of additional space you would like above the component.
Select the amount of additional space you would like below the component.
Note: By default, there is no space below a component.
Save
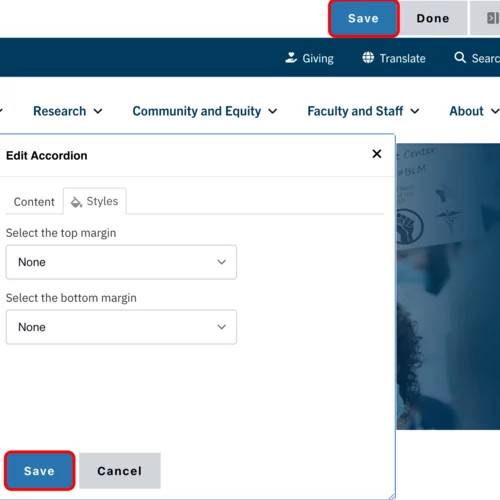
- Click Save.
Scroll to the top of the page and click Save.

Click the Done button beside the save button.
Note: This will display the page in the closest representation of how site visitors will view it. All links and actions that are disabled in editing mode will be functional now.
