Video Hero
Creating Components
Alert
Please note that the Video Hero component is only available to site platform administrators. If you need to use this component, please email submit a support request form
What is a Video Hero?
The Video Hero component presents an immersive experience by featuring autoplaying videos upon page load. This visually captivating introduction immediately draws users into the website's narrative. To ensure accessibility, a play/pause button is provided, enabling all users to interact with the content seamlessly.
How to add a Video hero
Click the edit link at the top of the page

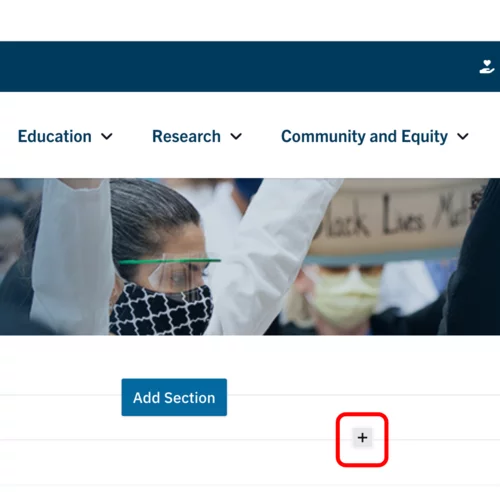
- Move your cursor where you want to place the component. (Add a section if needed).
Click the plus icon.

Select Video hero from the menu.

Content
Click Add media.

- Select the appropriate video or upload a new one.
Note that the video requirements are as follows:- videos dimensions must be: 1900 x 650
- Video format: mp4 only
- Maximum file size: 256 MB
Styles
Toggle to the Styles tab.

- Select the amount of additional space you would like above the component.
Select the amount of additional space you would like below the component.
Note: By default, there is no space below a component.
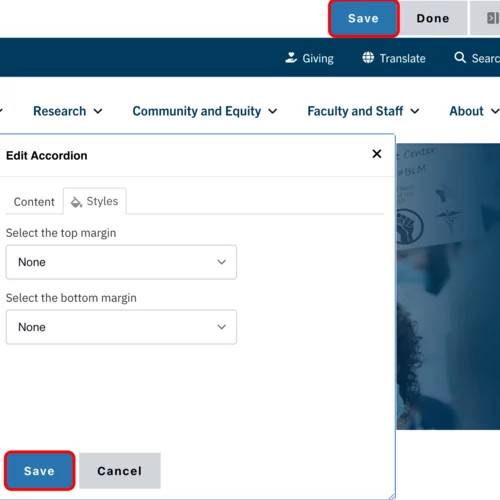
Save
- Click Save.
Scroll to the top of the page and click Save.

Click the Done button beside the save button.
Note: This will display the page in the closest representation of how site visitors will view it. All links and actions that are disabled in editing mode will be functional now.
