Hero
Creating Components
What is a Hero component?
The Hero component gives you the ability to create a block that is full width, with a call to action link, and a link to media. The Hero Banner is ideal for home pages. You are able to add multiple images and have a stationary text box. We recommend using a maximum of four images so the Hero component does not become too busy.
How to add a Hero component
Click the edit link at the top of the page

- Move your cursor where you want to place the component. (Add a section if needed).
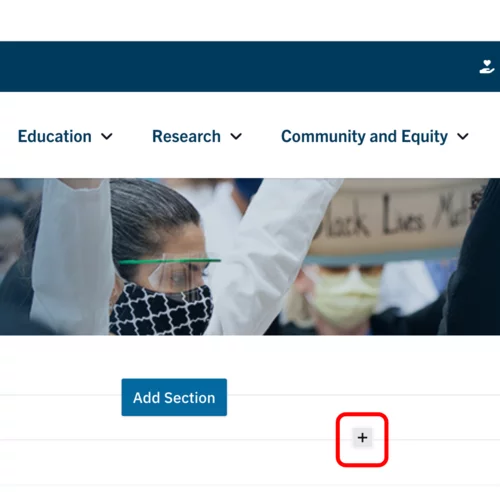
- Click the plus icon.
-

Select Hero from the menu

Content
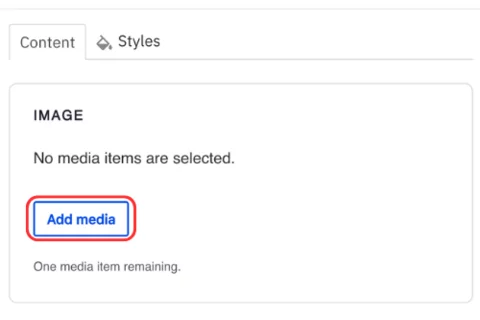
- Click on Add media in the Image Section if you are creating a Hero component with an image.
Select the appropriate image or upload the image to the Image Library.
Recommended Image Dimensions: Landscape 4:3 - Maximum image size is 4MB
Click on Add media in the Video section if you are creating a Hero component with a video.

- Select the appropriate video or add the URL from Vimeo or YouTube.
- Add a Title.
Add a Subtitle.
Note: The subtitle may not appear in all configurations. The examples above display the best configurations.
- Add an internal page or external link (optional).
- Add the Button text (optional).
Styles
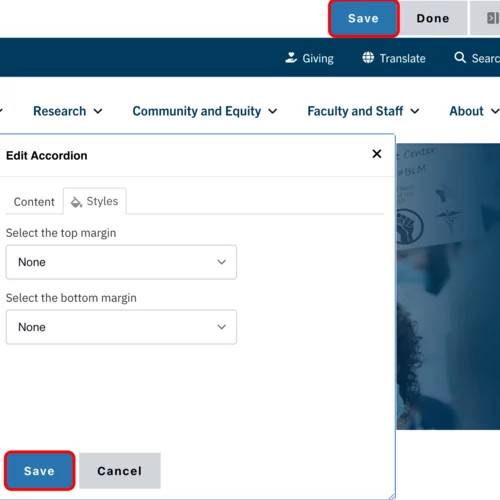
Toggle to the Styles tab.

- Select the appropriate Styles based on your desired layout. (See below for examples).
- Select one of the following Hero styles as applicable:
- Banner if you added an image
Video if you added a video.

- Select the amount of additional space you would like above the component.
- Select the amount of additional space you would like below the component.
Note: By default, there is no space below a component.
Save
- Click Save.
Scroll to the top of the page and click Save.

Click the Done button beside the save button.
Note: This will display the page in the closest representation of how site visitors will view it. All links and actions that are disabled in editing mode will be functional now.

Style Options
Example of a Hero Default
