Callout
Creating Components

Custom Title
Callout LinkWhat is an Callout?
The Callout component allows you to place images and text either on alternating sides of the page or vertically.
How to add an Callout
Click the edit link at the top of the page

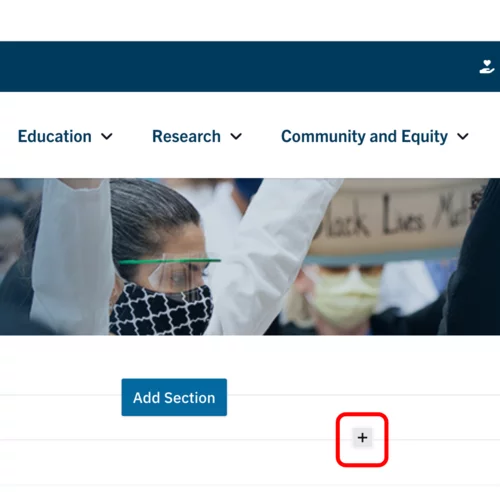
- Move your cursor where you want to place the component. (Add a section if needed).
Click the plus icon.

Select Callout from the menu

Content
Click Add media. Select the appropriate image or upload the image to the Image Library. Recommended Image Dimensions: 3:2 - Maximum image size is 4MB.

Add a Title.

Add Teaser text.

Add an internal page or external link.
Note: This is optional.
Add the Button text.
Note: This is optional.
Styles
Toggle to the Styles tab.

Select the appropriate Layout Option based on your desired layout. (see below for examples).

- Select the amount of additional space you would like above the component.
Select the amount of additional space you would like below the component.
Note: By default, there is no space below a component.
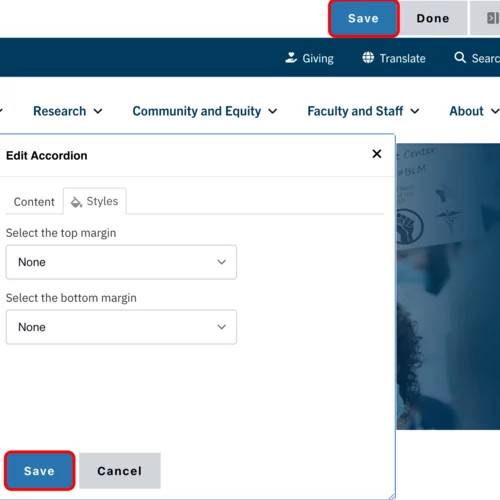
Save
- Click Save.
Scroll to the top of the page and click Save.

Click the Done button beside the save button.
Note: This will display the page in the closest representation of how site visitors will view it. All links and actions that are disabled in editing mode will be functional now.

Style options
Example of a Standard Callout Component
- Layout Options settings used to create this component are: Callout style: Normal, Orientation: Stacked and Direction: Normal

Custom Title
Callout Link- Layout Options settings used to create this component are: Callout style: Normal, Orientation: Horizontal and Direction: Normal

Custom Title
Callout LinkExample of a Quote Callout Component
- Layout Options settings used to create this component are: Callout style: Quote, Orientation: Stacked and Direction: Normal

Custom Title
Callout Link- Layout Options settings used to create this component are: Callout style: Quote, Orientation: Horizontal and Direction: Normal

Custom Title
Callout LinkExample of Direction Normal Vs Reverse

Custom Title
Callout Link