Call to Action
Creating Components
Text that prompts users to take a specific action.
Call to actionWhat is a call to action?
The call to action block has a light gray background, some text, and a linked button. The call to action is used to encourage web users to take a specific action.
How to add a call to action
Click the edit link at the top of the page

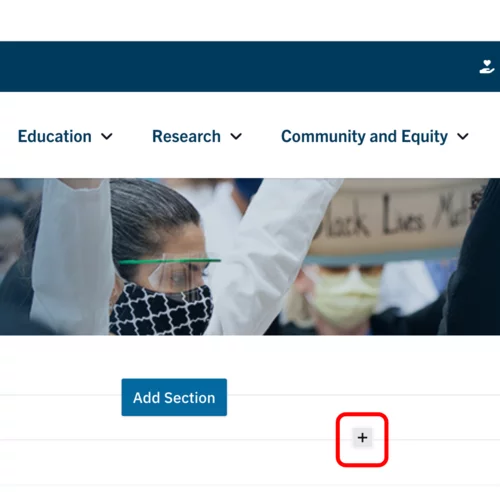
- Move your cursor where you want to place the component. (Add a section if needed).
Click the plus icon.

Select call to action from the menu

Content
Add the title of the component.

Add an internal page or external link.

Add the button text.

Styles
Toggle to the styles tab.

- Select the amount of additional space you would like above the component.
Select the amount of additional space you would like below the component.
Note: By default, there is no space below a component.
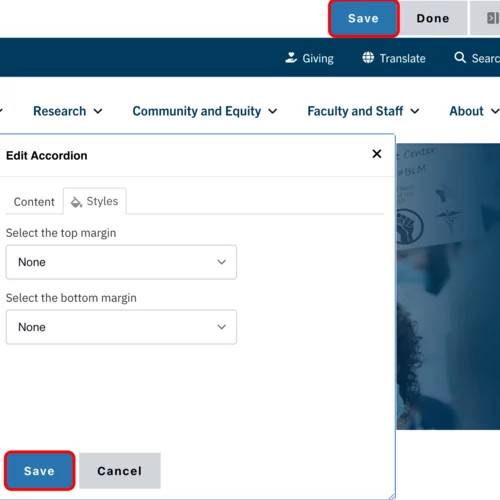
Save
- Click Save.
Scroll to the top of the page and click Save.

Click the Done button beside the save button.
Note: This will display the page in the closest representation of how site visitors will view it. All links and actions that are disabled in editing mode will be functional now.
