Media quote
Creating Components
Quote will appear here

How to add an media quote
Click the edit link at the top of the page

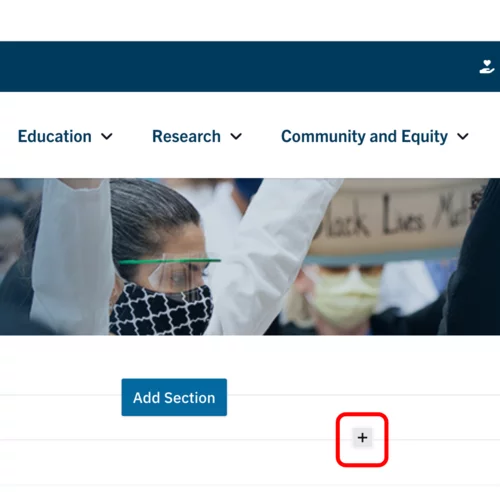
- Move your cursor where you want to place the component. (Add a section if needed).
Click the plus icon.

Select Media quote from the menu

Content
Add your quote into the WYSIWYG Content Editor.
Note: Visit this page to learn more about how to use the WYSIWYG Content Editor.
Click Add media in the Image Section.

- Select the appropriate image or upload the image to the Image Library.
Recommended Image Dimensions: Photo 3:2 - Maximum image size is 4MB Add the Author of the quote.

Styles
Toggle to the Styles tab.

- Select the amount of additional space you would like above the component.
Select the amount of additional space you would like below the component.
Note: By default, there is no space below a component.
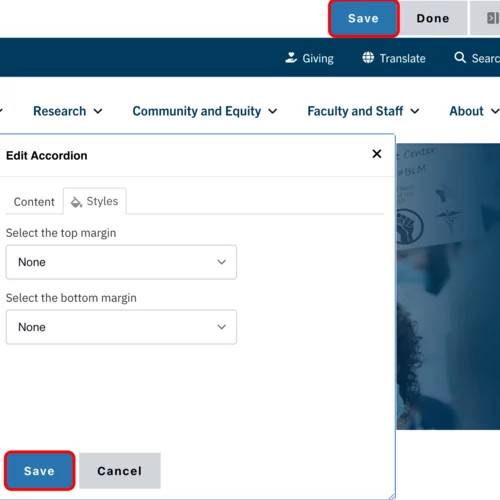
Save
- Click Save.
Scroll to the top of the page and click Save.

Click the Done button beside the save button.
Note: This will display the page in the closest representation of how site visitors will view it. All links and actions that are disabled in editing mode will be functional now.
